TagFinder
ROLE
End of File
Prof. Boris Müller
TIME
Summer Semester 2022
TEAM
Jonathan Schmitz, Philipp Daub
Prototype Video
Design Process
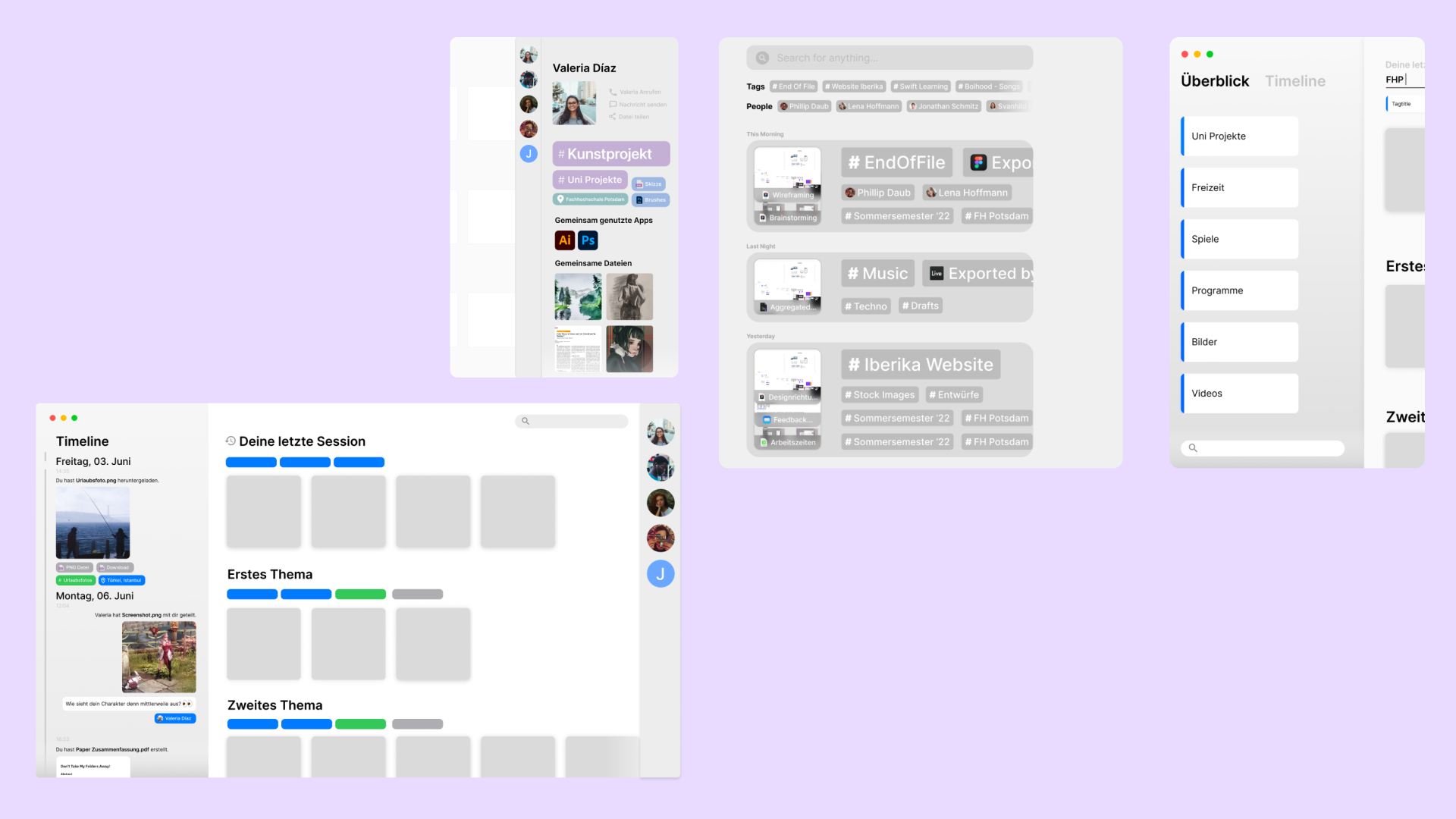
During the design process, several iterations were created. Through regular feedback sessions, we were able to gradually optimize our concept and design and define our focus. For example, we had a version in which you had a timeline in the left-hand column in which you could view both your own activities and the activities of your contacts in chronological order. Just like in a chat, you can see your own activities on the left and the activities of your contacts on the right. Comments are visible to all your contacts and are displayed underneath the files. The idea was to focus on collaboration. However, we rejected this design as our clear focus should be on the tags. In addition, the arrangement as in a chat would make more sense in a shared project in which all files are accessible to everyone. In two further drafts, we then tried to focus completely on tags, for example by making the tags particularly large and giving them a lot of space. However, once we had inserted real files and tried out a specific use case, we realized that the focus on files was also important.

Use Case
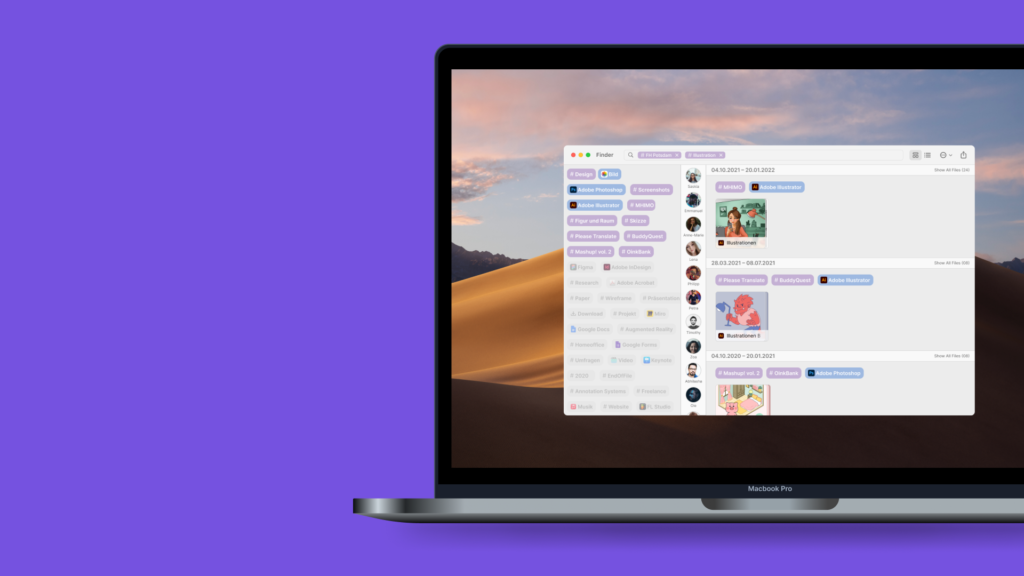
For the design of the prototype, we worked with our own real data in order to create a realistic and authentic use case. That’s why the screens of the prototype are seen from the perspective of a student at the FH Potsdam. The Use Case is: “I received a message from a fellow student asking me to send her a specific illustration as a PNG file for her portfolio.”
Screens
In the left-hand column, you can see a large tag cloud in which you can filter by topic (purple tags) or by apps and types (blue tags). In this tag cloud, you can actually find all the tags of your files. To avoid endless scrolling, the tags are sorted by relevance. If you are looking for a tag that is rarely used, you can find it quickly and easily using the search bar. To the right, you can see your personal contacts, which can also be seen as a kind of tag. If you were to click on a contact picture, this person would be activated as a filter and you would see files that are related to this person. For example, you will then see the files that have been sent to you by this person or files that you have worked on together. And in the unfiltered state, you will see a chronologically sorted stream of your files grouped in contextual collections in the main area on the right.
Conclusion
Thanks to the course, we were able to gain a deeper insight into the conception and design of a fundamental operating concept for an operating system. The historical approach to the topic confronted us with problems, some of which have not yet been solved, or can only be solved in part and through advancing technology. The fundamental questioning of our familiar folder structures and file systems, and the close co-operation with Prof. Boris Müller, enabled us to develop and design a solution concept together.