BuddyQuest
COURSE
Please translate! "Dual Track Agile"
Cornelsen
TIME
Winter Semester 2021/22
TEAM
Dilara Schneider, Sascha Höver
Prototype
1. Introduction to the methodology
The “Please translate ‘Dual Track Agile’ course, which took place under the guidance of Cornelsen Verlag employees, aimed to create a prototype for a vocabulary learning app that would support pupils in grades 5-7 in learning English. To this end, course members were given a variety of methods that are also used in the day-to-day work of the publishing house’s employees when developing a new product.

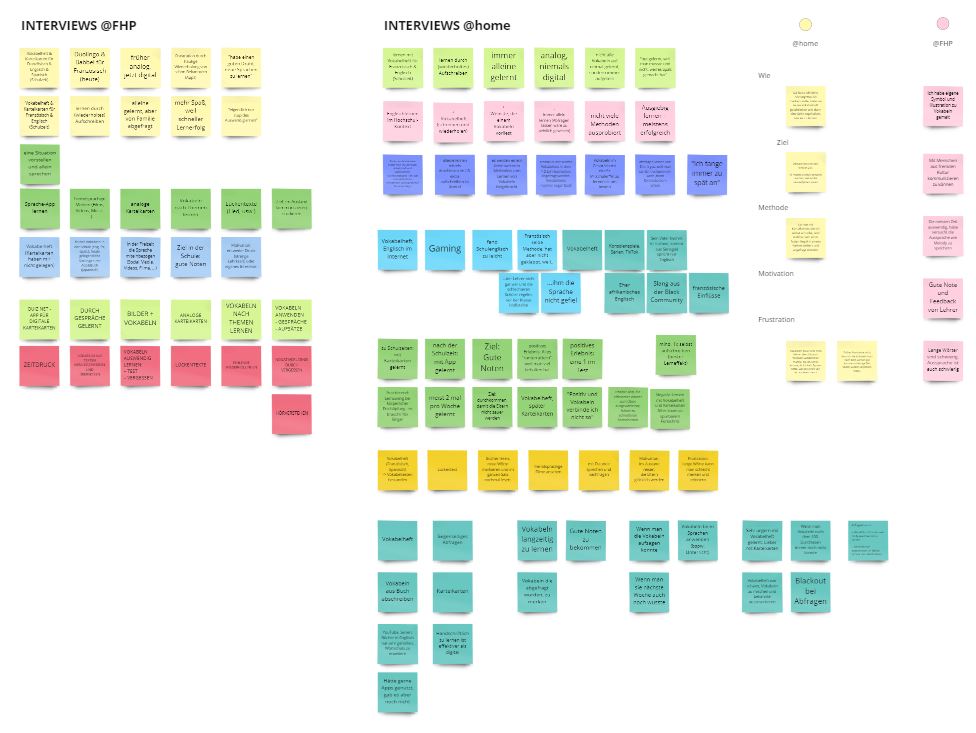
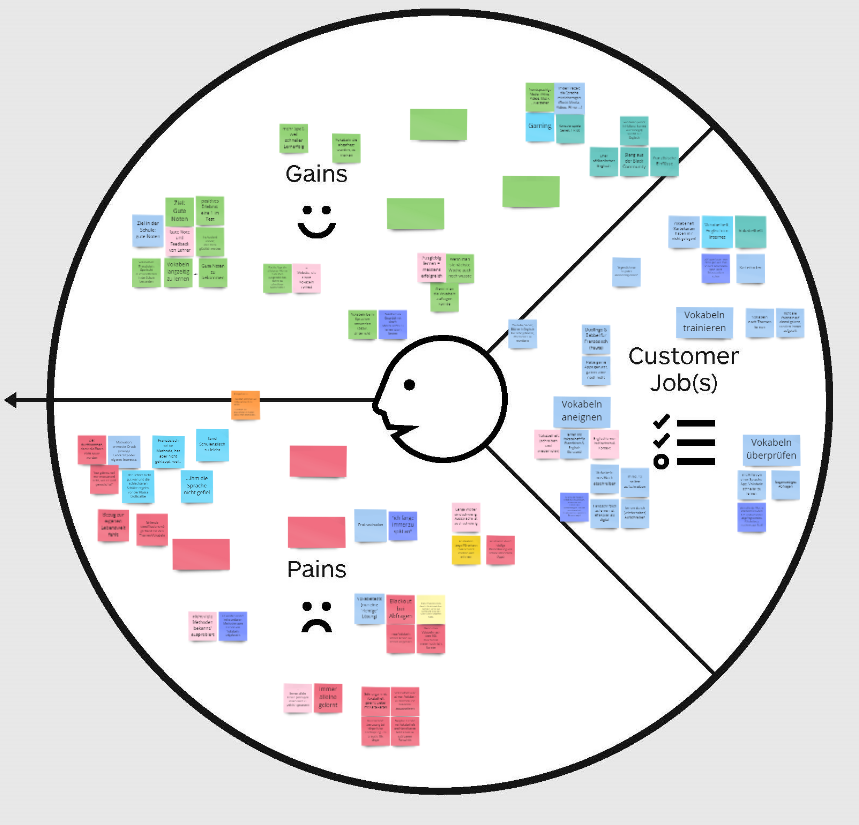
As a first step towards applied work with these professional methods, students on the course were encouraged in the initial weeks to conduct interviews about vocabulary learning behavior with people from their environment who were learning or were learning a foreign language. The purpose of these interviews was to develop a basic understanding of the challenges individuals face in this endeavor. In the initial sessions of the seminar, models such as the Value Proposition Canvas and the associated Customer Profile were explained to help outline a meaningful product idea.
We first divided the value proposition canvas into two parts and focused on the customer profile so that our tasks as product developers could be clearly defined. This foundation helped immensely in designing a truly useful application for students without losing sight of their needs.
A competitive analysis was carried out by each course member individually in order to generate as broad a picture as possible of possible competitors on the market for language learning apps. In particular, the focus was once again on how many products actually use the gamification approach and are therefore successful. Apps such as Duolingo, for example, are popular and well-known and make very clear use of this mechanic. Furthermore, the competitor analysis also helped to discover which types of apps are not yet represented on the market and may even be missing. Filling one of these gaps, we thought, could give the product unique selling points and meet the needs of users who may never have been considered in this way before.
2. Ideation
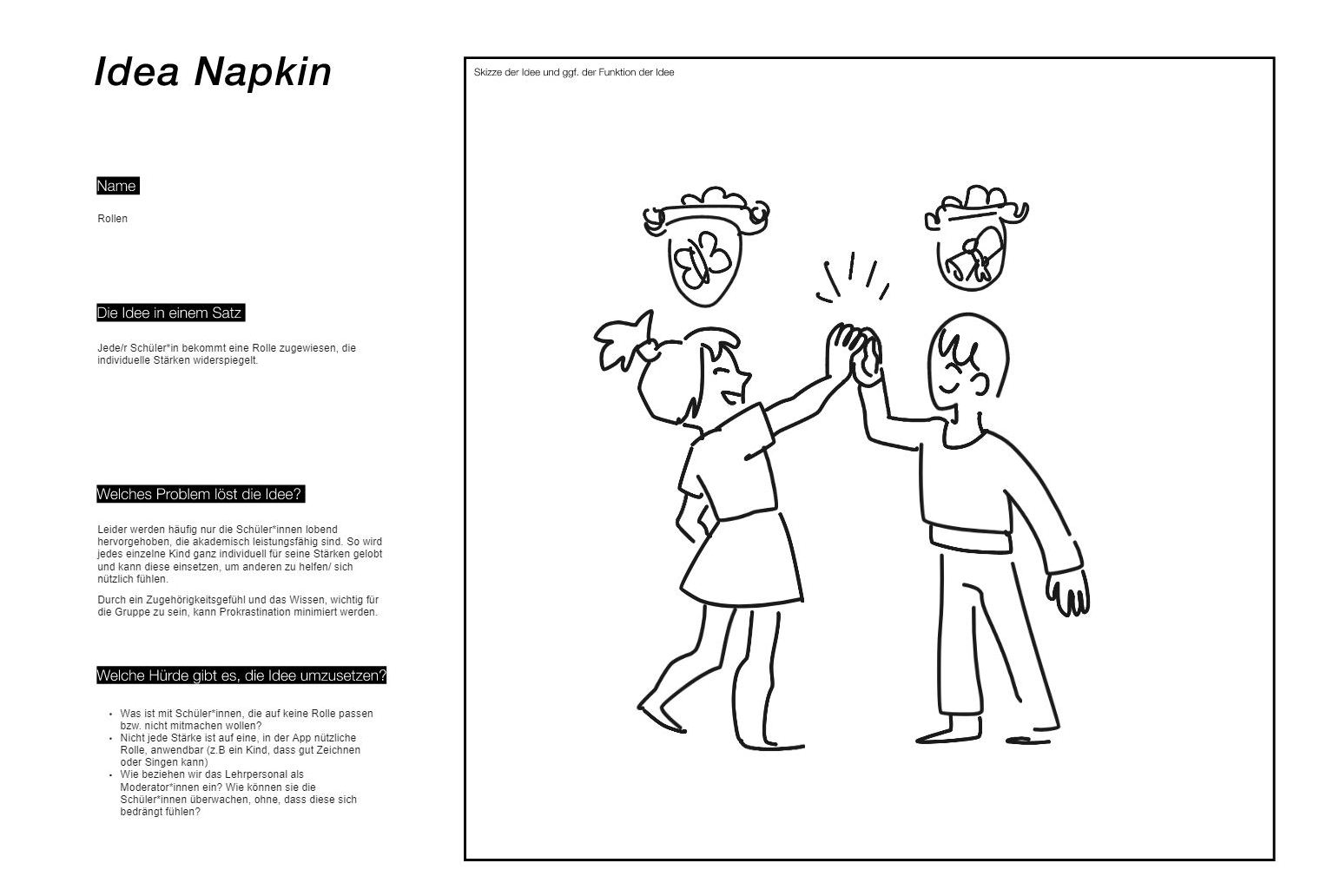
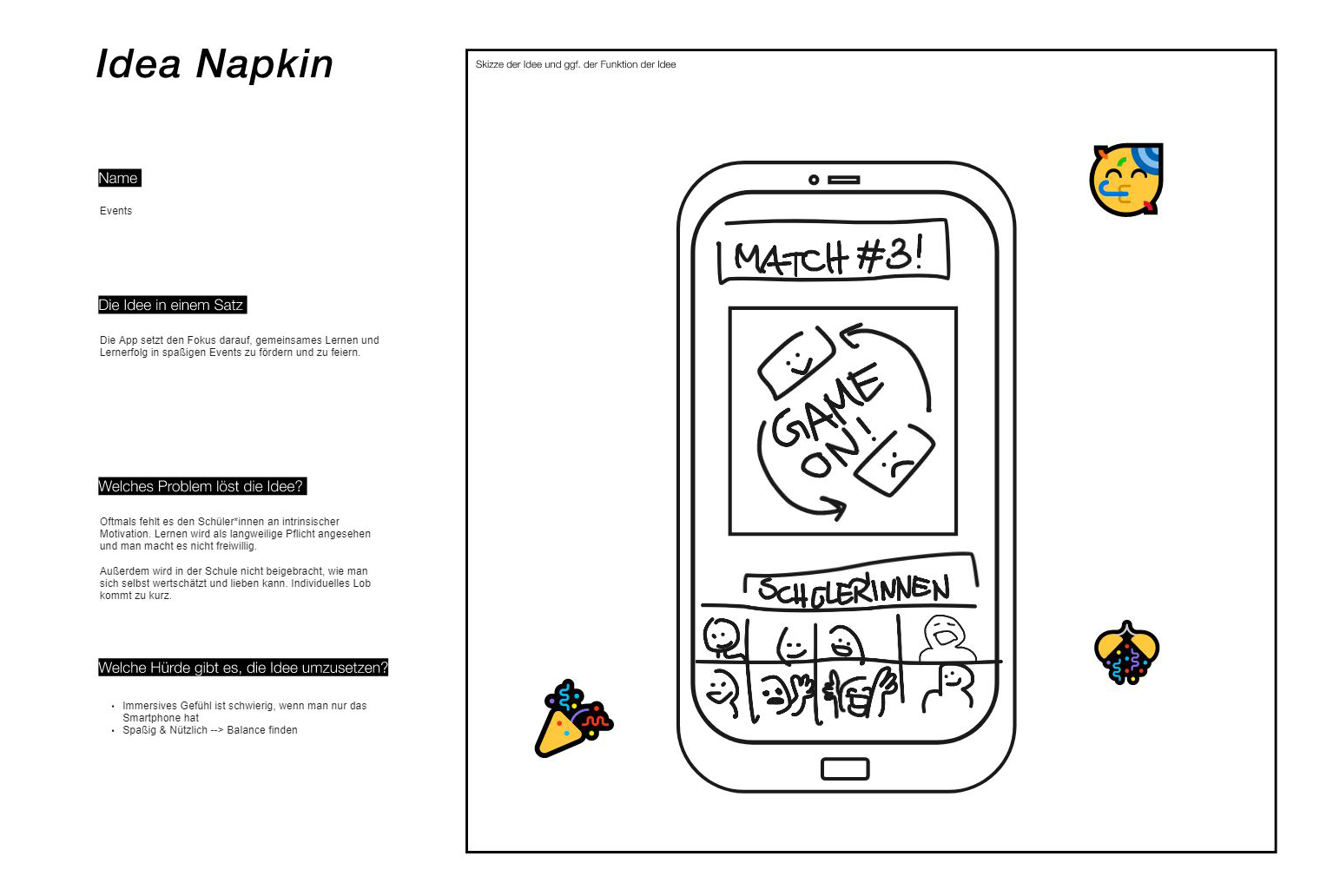
For the main part of the ideation, we formed teams and worked with methods such as “how might we…” questions or “Idea Napkins” to get closer to our core idea and thus a concept.
3. Prototype
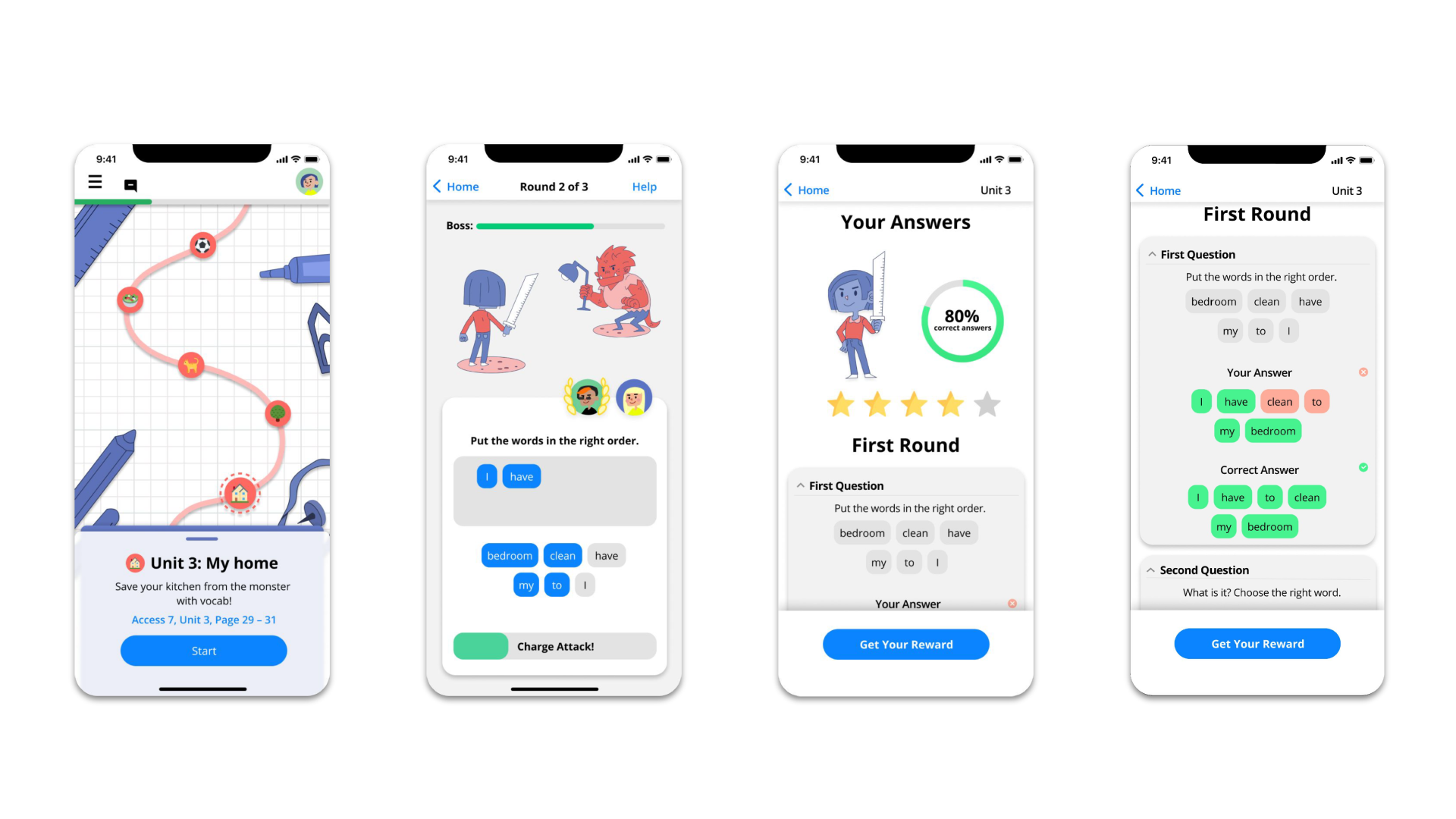
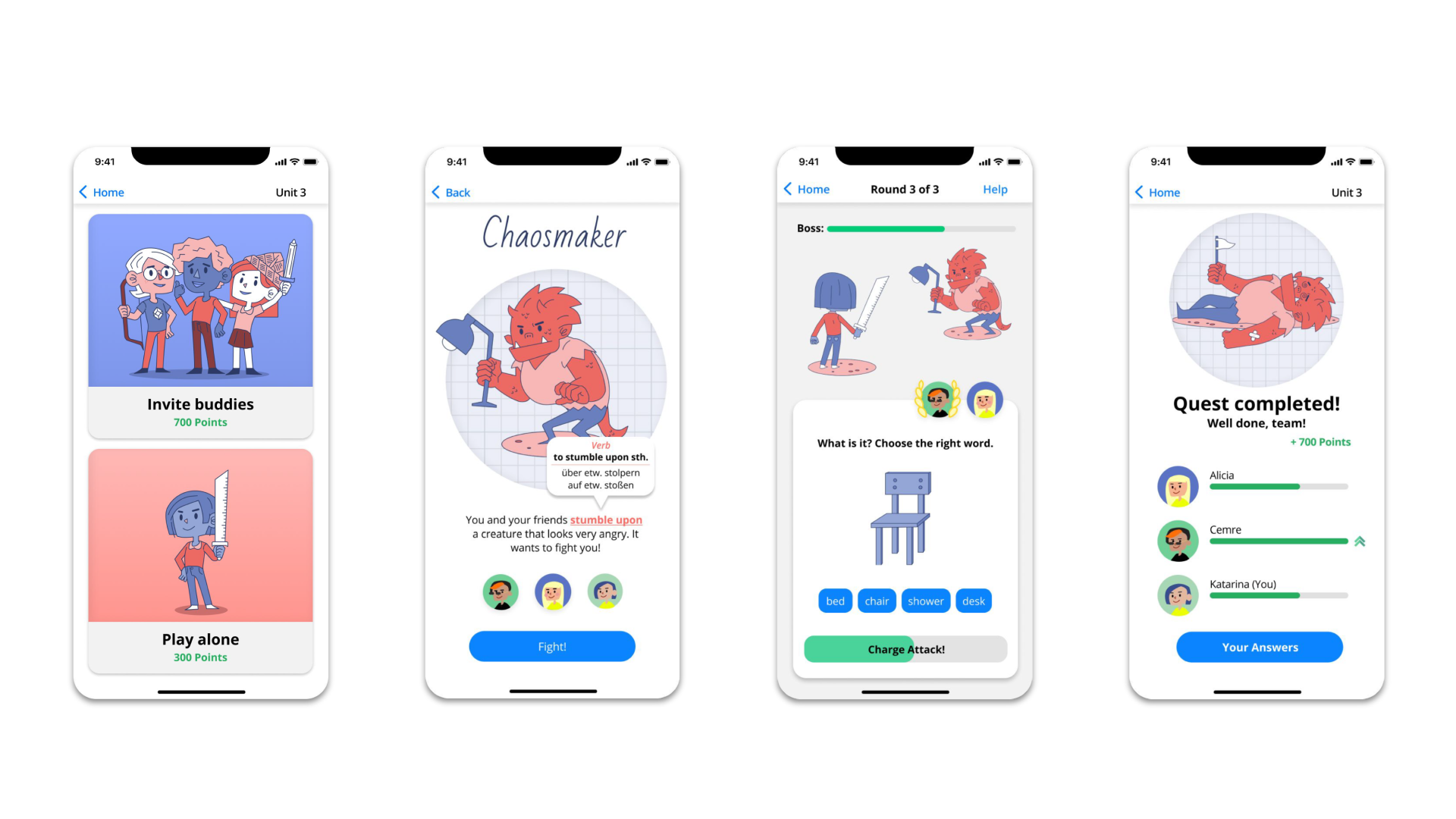
In the main part of the course, we developed a prototype that contains the most important screens. The prototype starts with the home screen with a quest card and consists of a game loop. You select the quest, start it, complete it successfully and return to the home screen to select the next quest, etc. We carried out the user testing with an older version. Our findings from the testing have already been partially integrated into the prototype.
The most important screens for the concept are the home screen with a level map, the battle screen with vocabulary tasks and the evaluation of your own answers.
Home screen: The home screen consists of the overview map with the quests so that users can start the adventure immediately. Based on the emojis and the path, you can see where it will take you, what lessons await you and how much progress you have made. The thematic content and sequence of the units in the textbook are used for the levels. The quest description also shows which chapter and which pages the quest relates to.
Combat system: The combat system is turn-based so that the users are not dependent on each other in terms of time and everyone can solve the tasks at their own pace. Each round consists of three tasks in which you can train your vocabulary knowledge. The task types vary so that there is plenty of variety. Once you have solved the task, the attack charges up and you can attack the boss.
Evaluation: After successfully completing the quest, the user is shown their results and how well they did in the quest. This helps you to learn from your mistakes and improve your English.
3.1 Idea
The problem: Children and young people usually have little fun learning vocabulary and learn on their own. The feeling of having to practise almost every day accompanies pupils, but they lack the motivation to put this requirement into practice. Our goal is therefore to minimize time expenditure and maximize learning success.
Our focus: We focus on promoting and celebrating collaborative learning and learning success in fun quests.
Our solution: BuddyQuest. Students can strengthen their English together with their classmates and experience exciting adventures in many varied quests.
3.2 Lean UX Canvas
We received a template for the Lean UX Canvas quite early on, which we worked on continuously. The Lean UX Canvas is a tool that helps to understand the current needs of both companies and users. It also supports the formulation of hypotheses that can be validated through research.
3.4 Design
We have kept the BuddyQuest look simple. The colorful accents in blue and red tones lighten it up. To make the app look like a game, we have illustrated the characters and used gaming elements such as the life bar and XP points.


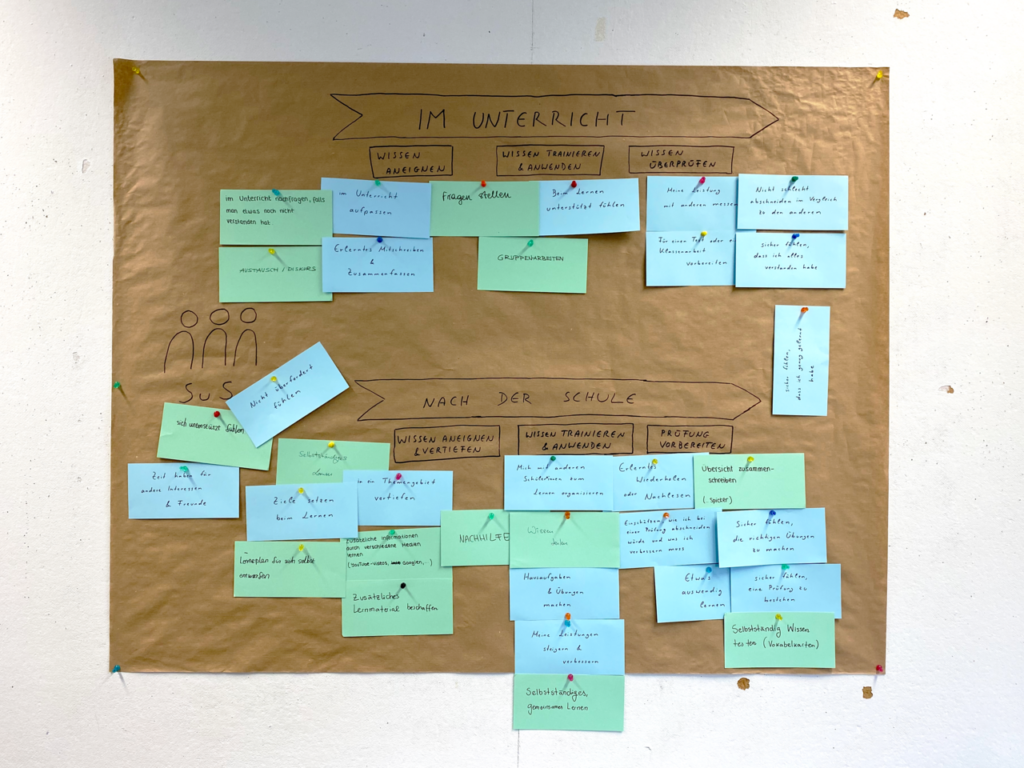
4. User Testing
The next big step in this project was to test the prototype on users in our target group. This was necessary to ensure that the work done so far was going in the right direction and was designed in the interests of the end users. From many possible research methods, a user testing and interview was ultimately selected, as this allowed us to obtain constructive feedback and precise insights into their thoughts directly from the source (our users). In connection with the test or interview, we were given the means of the research canvas, on which we could take notes during the survey and then properly evaluate the results. The interview guideline forms the framework for our user testing. This helped us a lot to find a structure for the interview and to develop questions that helped us to support or refute our assumptions. Through the direct feedback, we learned to pay attention to simple language, to work with understandable examples and thus to develop a consistent interview.
User testing was the most exciting part of the course, as our ideas and concepts had to face the most important challenge: the critical eyes of the students. For this, we prepared an interview guide to cover the many areas that define our idea. After all, we not only wanted to find out whether our screens were comprehensible, but also learn more about the young people, their motivation and their everyday lives.
- Do they play games and if so, which ones?
- What do they particularly enjoy?
- How do they learn vocabulary and how do they feel about it?
- What do they like and dislike about group work?
For the implementation, we divided our group into two parties: one person conducted all the interviews and testing, while the other two wrote down the answers and paid attention to the students’ behavior.
The testing gave us many exciting insights into the habits and interests of young people. However, we not only learned from them, but also from our own mistakes. After all, it was also our first time interviewing such a young target group. As a result, we also learned how important it is to use simple language and explain things that we take for granted in detail – and that this is also worthwhile with older target groups. Based on the answers we received, we then defined our key learnings, which confirmed some of our theses, but also revisited concepts that we had already gone through and discarded for the time being. We found out what the students wanted, how well they understood the task types and whether our Gesmat concept was understandable and, above all, appealing.
For example, we found out that it is important to use a language level within the app that corresponds to the students’ level of knowledge or that a comparison with other students is desired and also motivates them in the long term. The feedback was mostly positive, but our pain points were also confirmed by the students and open questions were answered. With the help of this extensive feedback, we were able to further develop the prototype and incorporate the lessons learned.
5. Conclusion
In this seminar, we were able to test working according to the Dual Track Agile principle as closely as possible to everyday life and get to know some methods. We think that the continuous iterations of the idea led to it becoming more precise and well thought out week after week, which ultimately made it more rounded. Working in the group was a lot of fun, as we came from different areas of expertise and interest and were therefore able to cover quite a few design disciplines when it came to designing our prototype. Each group member was able to use their own individual strengths, but also learn something from the experiences of the other group members.
Constructive coaching and frequent feedback sessions from the Cornelsen team helped us to implement and further develop our ideas and also ensured that we were able to take away important and useful strategies for our future path as designers thanks to the many methods used. Overall, the course offered added value for many students, as both those who had little experience in UI design or methodically-focused work and those who had already gained experience in these areas felt encouraged and challenged. Therefore, this course and especially the structure is also suitable for students who did not have the opportunity to deal with this area during their undergraduate studies.